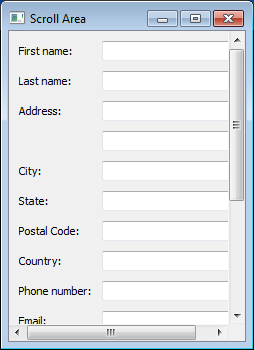
Scroll Area Example¶
An example of the `ScrollArea` widget.
A `ScrollArea` can have at most one child which must be an instance of
`Container`. When to show the scroll bars is determined automatically
based on the sizing constraints of the `Container`. However, that
policy can be changed through the attributes 'horizontal_scrollbar' and
'vertical_scrollbar'. These attributes can be set to 'as_needed',
'always_on', and 'always_off'. The default is 'as_needed'.
$ enaml-run scroll_area

#------------------------------------------------------------------------------
# Copyright (c) 2013, Nucleic Development Team.
#
# Distributed under the terms of the Modified BSD License.
#
# The full license is in the file COPYING.txt, distributed with this software.
#------------------------------------------------------------------------------
""" An example of the `ScrollArea` widget.
A `ScrollArea` can have at most one child which must be an instance of
`Container`. When to show the scroll bars is determined automatically
based on the sizing constraints of the `Container`. However, that
policy can be changed through the attributes 'horizontal_scrollbar' and
'vertical_scrollbar'. These attributes can be set to 'as_needed',
'always_on', and 'always_off'. The default is 'as_needed'.
<< autodoc-me >>
"""
from enaml.widgets.api import (
Window, ScrollArea, Form, Label, Field, Container,
)
enamldef Main(Window):
title = "Scroll Area"
Container:
padding = 0
ScrollArea:
constraints = [width >= 200]
Form:
Label:
text = "First name:"
Field:
pass
Label:
text = "Last name:"
Field:
pass
Label:
text = "Address:"
Field:
pass
Label:
text = ""
Field:
pass
Label:
text = "City:"
Field:
pass
Label:
text = "State:"
Field:
pass
Label:
text = "Postal Code:"
Field:
pass
Label:
text = "Country:"
Field:
pass
Label:
text = "Phone number:"
Field:
pass
Label:
text = "Email:"
Field:
pass
Label:
text = "Confirm email:"
Field:
pass
Label:
text = "Confirm email:"
Field:
pass
Label:
text = "Confirm email:"
Field:
pass
Label:
text = "Confirm email:"
Field:
pass
Label:
text = "Confirm email:"
Field:
pass
Label:
text = "Confirm email:"
Field:
pass